資料やカタログなど、文字が多いものを見るとき「読みにくいな」と感じたことはありませんか?
私は読むことは得意なのですが、やはり書体やサイズ、色の使い方、レイアウトで
「読みにくい」「読みやすい」はハッキリ分かれると感じます。
今回は、「見やすさ」や「わかりやすさ」のポイントをいくつかご紹介します。
目次
見やすいカタログ、デザイン別「箇条書き」
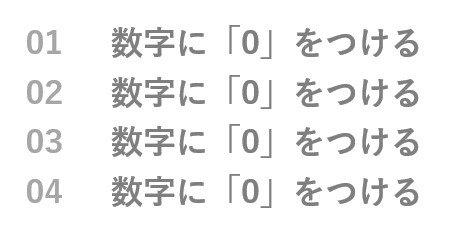
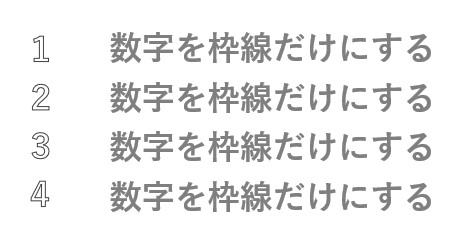
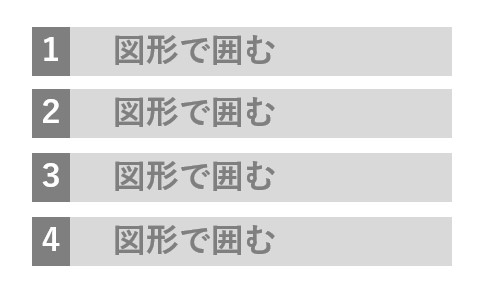
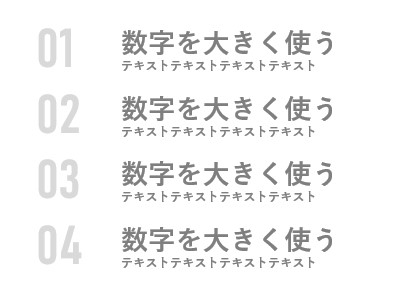
箇条書きは資料にもカタログ・パンフレットにもよく使われますが、
見やすいものとそうでないものがあります。
「すっきり見せたい」「目立たせたい」など、目的別にも変わってきます。
いくつかの例をお見せします。




どうでしょうか?
それぞれ見え方の違いがわかるかと思います。
紙面の雰囲気や見え方で選んでいくと、わかりやすく見やすい箇条書きが作れますよ。
カタログで見やすさを際立てるフォント
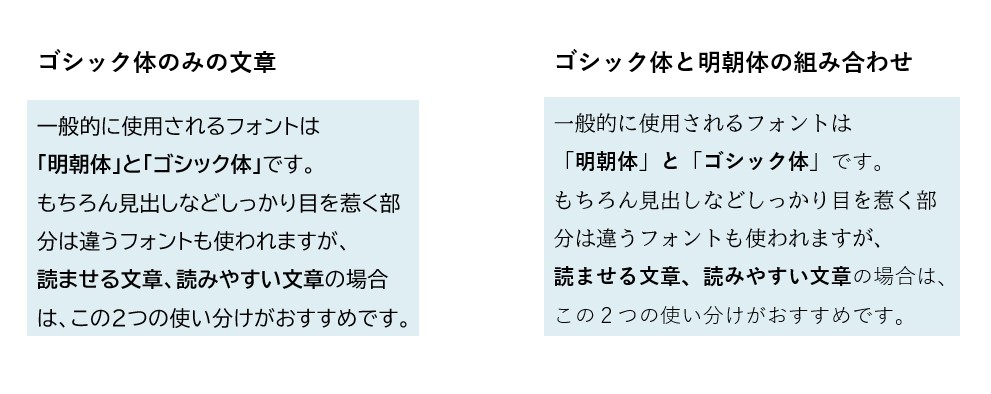
一般的に使用されるフォントは「明朝体」と「ゴシック体」です。
文章の中で協調したい部分は太くして差をつけますが、
実は1種類のフォントで作ると差がわかりにくく、読みにくい文章になってしまいます。

このように、明朝体は細くスッキリしているので、強調したい部分だけをゴシック体にして
太く目立つように使用するとメリハリがつき、読みやすくなります。
デザインにプラス「色から受ける影響」
色とメンタルについては様々な研究がされていますが、
多くの研究で「色は心身に影響を与える」と証明されています。
色彩心理学の研究で、錠剤の効用は同じで色だけを変えて被験者に配り、
グループ分けをした際に色によってどのような違いがあるかを実験したところ、
プラシーボ効果(思い込みの作用)が、色によって変わることがわかったというデータがあります。
このように色は心にも影響を与え、私たちの生活にもその効果はあふれています。
デザインでも、お客様に感じてほしいイメージや、与えたい影響を考えて色を使い分けます。
・赤 (Red)
情熱的でエネルギッシュ
視認性・訴求力が高い
ネガティブイメージとしては
怒り・暴力・危険
・青 (Blue)
清潔感・爽やか・信頼性や落ち着きを与える
ネガティブイメージとしては
不安・冷たい・冷酷
・緑 (Green)
自然や健康を連想させ、リラックス感・安らぎを与える
ネガティブイメージとしては
未熟
・黄色 (Yellow)
明るく陽気、活発的で楽しいイメージ
ネガティブイメージとしては
危険・注意・幼稚
・黒 (Black)
高級感・威厳・重厚感を与える
ネガティブイメージとしては
孤独・闇・不吉
・茶色 (Brown)
伝統・歴史を感じさせる
温もり、居心地の良さを与える
ネガティブイメージとしては
地味・退屈・頑固
・紫 (Purple)
気品・エレガントな雰囲気
神秘的、ロマンチックな印象を与える
ネガティブイメージとしては
不気味・不安・暗い
ここでは主な7色についてご紹介しましたが、なんとなく「あ~確かに」と思いませんでしたか?
有名な話では、アメリカやドイツなど複数の刑務所の壁は「攻撃性を抑制する効果がある」としてピンクを採用しています。
また、医療関係のパンフレットではパステルカラーなど、柔らかい色で不安感を抑えたり、清潔感を演出しています。
このように、色が人に与えるちょっとした影響力はあちこちに溢れ、使われています。
少し気にして色を選ぶと、会社のイメージをさらに効果的に見せたり、
読みやすい雰囲気のカタログ・パンフレットを作る手助けになりますよ。
カタログデザインにおける「視線誘導」の効果
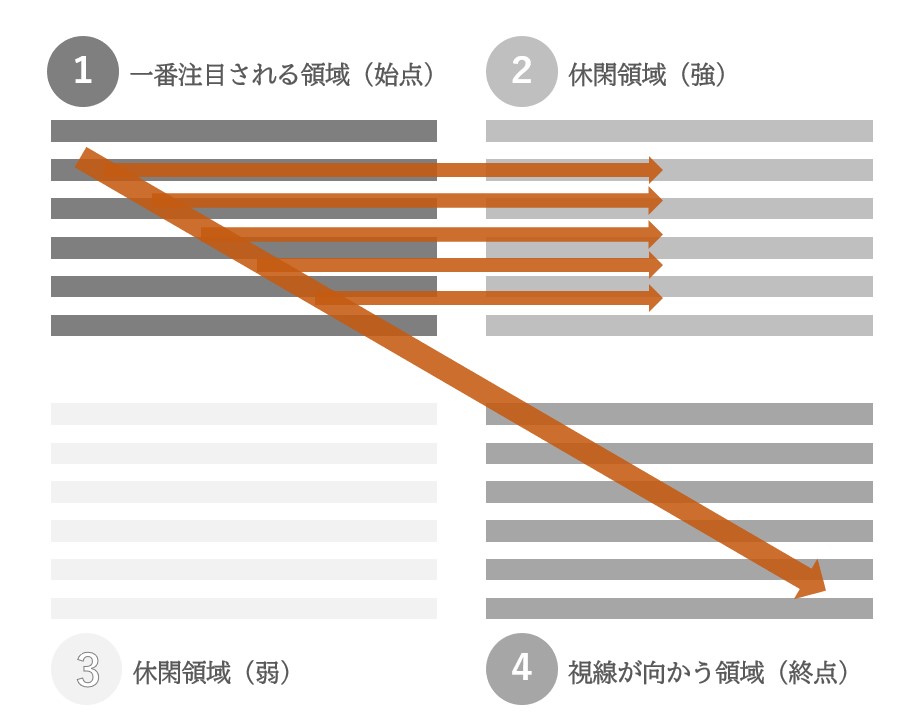
「グーテンベルク・ダイアグラム」という、視線の動きを4つの領域にわけ、
「視線誘導」の基本となる考え方があります。

このように目立つポイントがなく、テキストが均一に並んだ場合、
視線は左上から斜め下方向に向かって移動する傾向があると言われています。
媒体によって目線の動きは変わりますが、大きく分けて3つの法則があります。
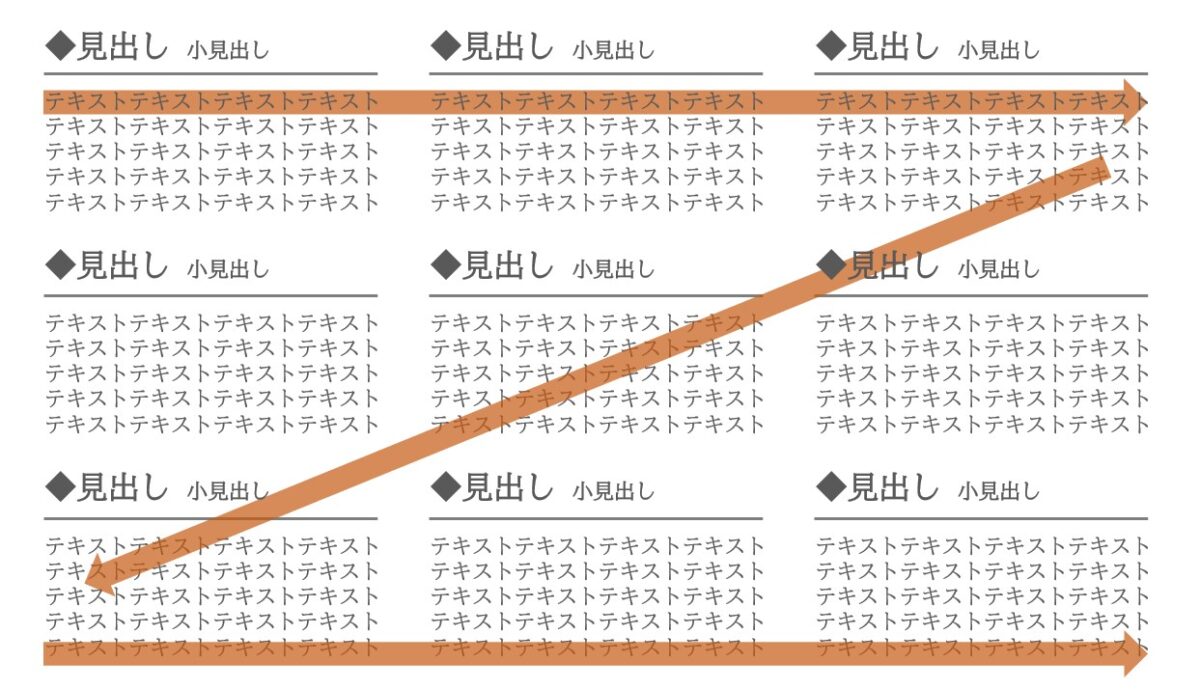
・Zの法則
321Webhttps://321web.link/readers-pattern/
人の視線はZの形を描くように動くと言われ、チラシやポスター、メニューなど様々な媒体に使用されるレイアウトです。
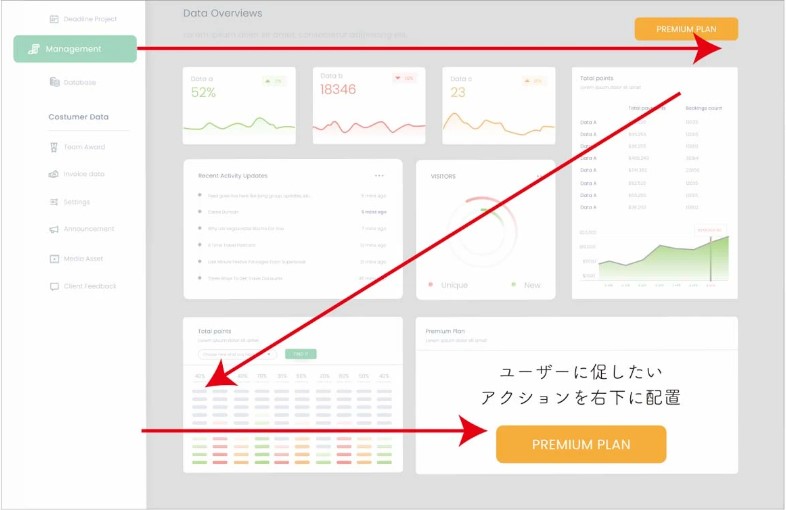
1面にさまざまな情報が要素が入っている場合におすすめな配置です。


また全体的な流れだけでなく、このように情報がたくさん掲載されている場合でも、
それぞれがZ目線で移動する事が多いので、視線誘導の基本形として覚えておくと便利です。
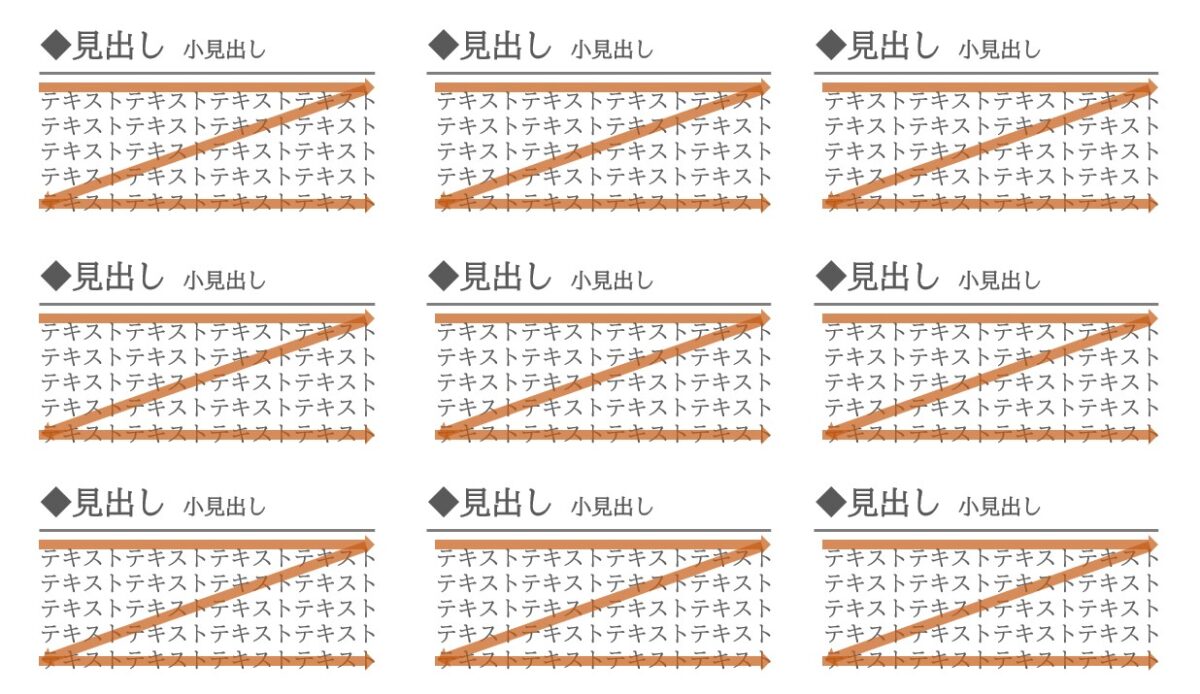
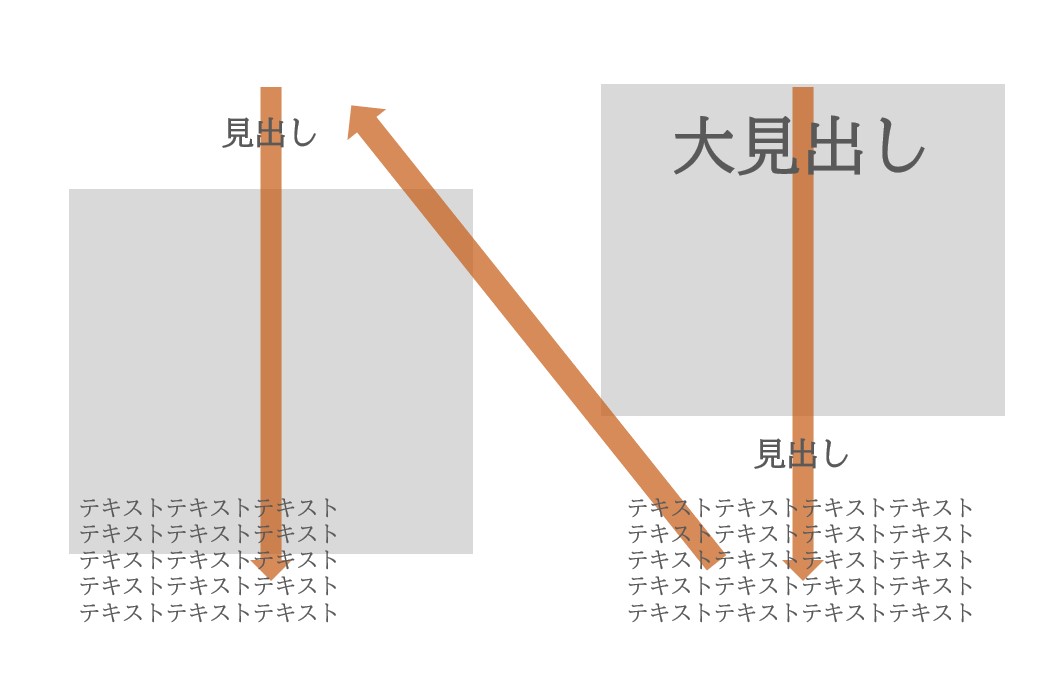
・Fの法則

F目線はタテ型のスマホサイトや、Webサイトに適したレイアウトです。
流し読みに向いているスタイルとなり、見出しやタイトルを見て気になった箇所は右に視線が移動するため、
全ての情報を読まなくてもいい場合に適しています。
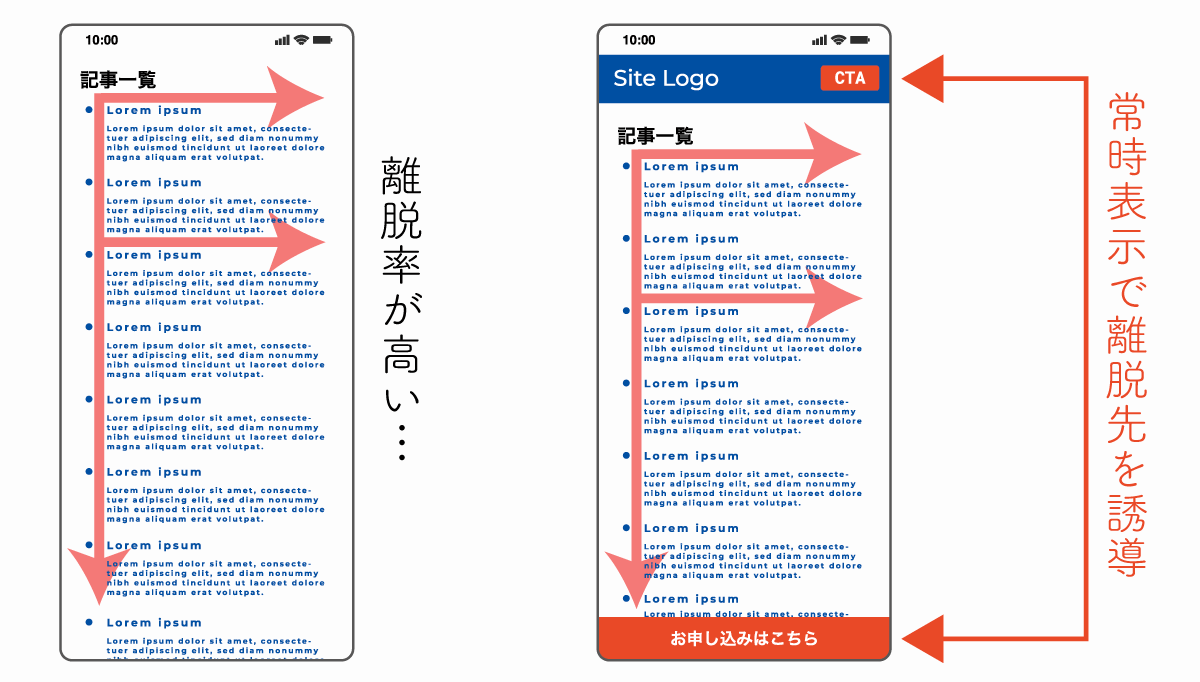
コラムのデザインなども、スクロールしながら流し読みし、気になった見出しから右に目線を動かしてもらえるように
F目線を意識して作成します。
321Webhttps://321web.link/readers-pattern/
ただ、F目線は下へ移動するほど離脱率が上がるため、
固定型のリンクバーなどを配置しておき離脱率を下げる工夫も必要です。
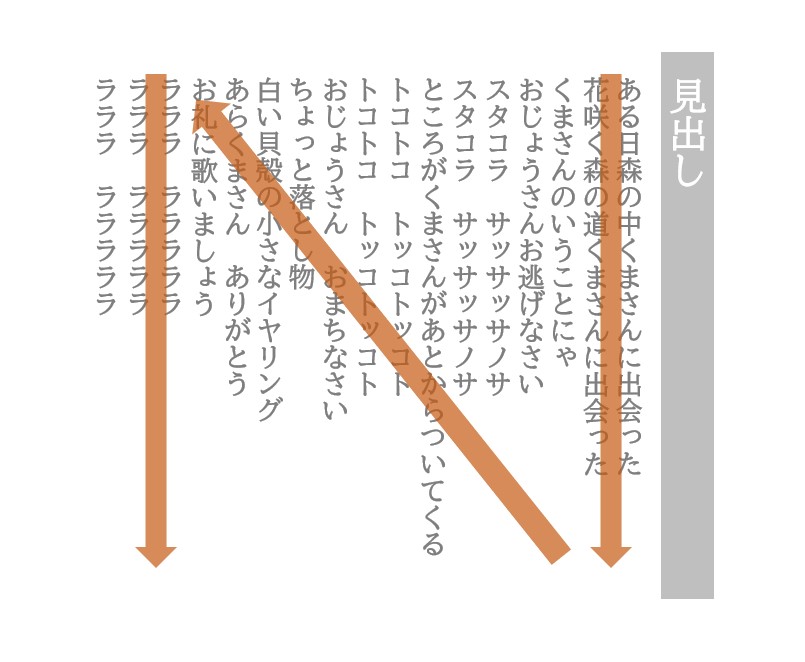
・Nの法則
N目線は縦書きのレイアウト、日本語に適したレイアウトです。
日本語は右上から読むため、主に小説や国語の教科書、日本の辞書などがN目線で移動します。


Nパターンを採用する場合は目線のスタートになる右上を強めにする事がおすすめですよ。
まとめ
今回は、カタログ・パンフレットや資料などを作成するとき、
覚えておくとちょっと役立つデザインのポイントをご紹介しました。
「お客様の目線に留まるように」
「お客様に読んでもらえるように」
人間の心理や無意識の行動、感覚でとらえるニュアンスなど、
研究されたデータを取り入れてみると、今までと結果が変わる可能性は充分にあります。
少しでも参考になれば嬉しいです。
記事を書いた人
- 営業
-
「飲食店様向け販促物」が得意分野です。
パンフレットやカタログ、それ以外の販促物、なんでもご相談ください★
人とお話するのが好きなので打ち合わせのご希望大歓迎です!!
こちらもご覧ください
 コラム2023年12月28日印刷物には欠かせない校正とは?!
コラム2023年12月28日印刷物には欠かせない校正とは?! コラム2023年10月19日デザインのポイント
コラム2023年10月19日デザインのポイント
カタログにおける「見やすさ」の秘訣 コラム2023年9月22日売上アップにつなげる、商品撮影3つのコツ!
コラム2023年9月22日売上アップにつなげる、商品撮影3つのコツ! コラム2023年7月12日トレンドカラーで注目をあつめる
コラム2023年7月12日トレンドカラーで注目をあつめる


 ご相談・お問い合わせ
ご相談・お問い合わせ